准备一个域名
如果已有域名请跳到第五步
一、选择域名注册商
我们有许多域名注册商可供选择,如阿里云、腾讯云、华为云等。这些注册商提供多种后缀的域名供用户选择(例如 .com, .cn, .net 等)。当然,你也可以直接在cloudflare上注册一个域名。
二、注册域名
访问域名注册商网站:以阿里云为例,访问 阿里云域名注册页面。
查询域名:在搜索框中输入你想要注册的域名,点击查询。系统会显示该域名是否可用。
选择并购买域名:如果域名可用,点击购买按钮。你可以选择注册一年的期限,也可以选择更长的期限。
填写注册信息:根据要求填写个人或企业信息。注意,信息必须真实有效,因为后续可能需要进行实名认证。
支付:完成信息填写后,进行支付。支付成功后,域名注册完成。
三、实名认证
注册域名后必须进行实名认证。不同的注册商可能会有不同的实名认证流程。通常需要提供身份证或营业执照的扫描件,上传后等待审核。审核通过后,域名才会正式生效。
四、获取域名管理权限
完成实名认证后,你需要登录到域名注册商的管理控制台,获取域名的 DNS 服务器信息。这些信息将在域名转入 Cloudflare 时使用。
五、注册 Cloudflare 账号
访问 Cloudflare 官网,点击注册,创建一个新的 Cloudflare 账号。
六、将域名添加到 Cloudflare
登录 Cloudflare:使用刚刚创建的账号登录。
添加网站:在仪表板上点击“Add a Site”,输入你刚刚注册的域名,点击“Add Site”。
选择计划:Cloudflare 提供多种计划,包括免费的基本计划。根据需求选择适合你的计划。
DNS 配置:Cloudflare 会自动扫描并显示你现有的 DNS 记录。确认这些记录的准确性,必要时进行修改或添加。
七、修改域名 DNS 服务器
获取 Cloudflare DNS:Cloudflare 会提供两个新的 DNS 服务器地址。
登录域名注册商控制台:回到域名注册商的网站,进入域名管理页面。
修改 DNS 服务器:将现有的 DNS 服务器地址修改为 Cloudflare 提供的地址。保存修改并等待 DNS 更新生效。这个过程可能需要24-48小时。
八、验证并启用 Cloudflare 服务
等待 DNS 更新生效后,回到 Cloudflare 控制台,你的域名状态会显示为激活。此时,你可以启用 Cloudflare 提供的各种服务,如 DDoS 防护、CDN 加速、SSL 证书等。
创建workers
一、创建 Cloudflare Workers
访问 Workers 页面:在 Cloudflare 仪表板中,点击左侧导航栏中的“Workers”。
创建新 Worker:点击“Create a Worker”按钮。Cloudflare 会生成一个默认的 Worker 脚本,您可以根据需要进行修改。
编辑 Worker 脚本:在编辑器中输入以下代码
注意:
let workers_url = 'https://你的域名'
这里要修改为你打算使用的域名
'use strict'
// Docker镜像仓库主机地址
const hub_host = 'registry-1.docker.io'
// Docker认证服务器地址
const auth_url = 'https://auth.docker.io'
// 自定义的工作服务器地址
let workers_url = 'https://docker.sunmaotool.com'
/**
* 静态文件 (404.html, sw.js, conf.js)
* ref: https://global.v2ex.com/t/1007922
*/
/** @type {RequestInit} */
const PREFLIGHT_INIT = {
// 预检请求配置
headers: new Headers({
'access-control-allow-origin': '*', // 允许所有来源
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS', // 允许的HTTP方法
'access-control-max-age': '1728000', // 预检请求的缓存时间
}),
}
/**
* 构造响应
* @param {any} body 响应体
* @param {number} status 响应状态码
* @param {Object<string, string>} headers 响应头
*/
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*' // 允许所有来源
return new Response(body, { status, headers }) // 返回新构造的响应
}
/**
* 构造新的URL对象
* @param {string} urlStr URL字符串
*/
function newUrl(urlStr) {
try {
return new URL(urlStr) // 尝试构造新的URL对象
} catch (err) {
return null // 构造失败返回null
}
}
function isUUID(uuid) {
// 定义一个正则表达式来匹配 UUID 格式
const uuidRegex = /^[0-9a-f]{8}-[0-9a-f]{4}-[4][0-9a-f]{3}-[89ab][0-9a-f]{3}-[0-9a-f]{12}$/i;
// 使用正则表达式测试 UUID 字符串
return uuidRegex.test(uuid);
}
async function nginx() {
const text = `
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
`
return text ;
}
async function handleRequest(request, env) {
const getReqHeader = (key) => request.headers.get(key); // 获取请求头
let url = new URL(request.url); // 解析请求URL
workers_url = `https://${url.hostname}`;
const pathname = url.pathname;
const isUuid = isUUID(pathname.split('/')[1]);
const conditions = [
isUuid,
pathname.includes('/_'),
pathname.includes('/r'),
pathname.includes('/v2/user'),
pathname.includes('/v2/orgs'),
pathname.includes('/v2/_catalog'),
pathname.includes('/v2/categories'),
pathname.includes('/v2/feature-flags'),
pathname.includes('search'),
pathname.includes('source'),
pathname === '/',
pathname === '/favicon.ico',
pathname === '/auth/profile',
];
if (conditions.some(condition => condition)) {
if (env.URL302){
return Response.redirect(env.URL302, 302);
} else if (env.URL){
if (env.URL.toLowerCase() == 'nginx'){
//首页改成一个nginx伪装页
return new Response(await nginx(), {
headers: {
'Content-Type': 'text/html; charset=UTF-8',
},
});
} else return fetch(new Request(env.URL, request));
}
const newUrl = new URL("https://registry.hub.docker.com" + pathname + url.search);
// 复制原始请求的标头
const headers = new Headers(request.headers);
// 确保 Host 头部被替换为 hub.docker.com
headers.set('Host', 'registry.hub.docker.com');
const newRequest = new Request(newUrl, {
method: request.method,
headers: headers,
body: request.method !== 'GET' && request.method !== 'HEAD' ? await request.blob() : null,
redirect: 'follow'
});
return fetch(newRequest);
}
// 修改包含 %2F 和 %3A 的请求
if (!/%2F/.test(url.search) && /%3A/.test(url.toString())) {
let modifiedUrl = url.toString().replace(/%3A(?=.*?&)/, '%3Alibrary%2F');
url = new URL(modifiedUrl);
console.log(`handle_url: ${url}`)
}
// 处理token请求
if (url.pathname === '/token') {
let token_parameter = {
headers: {
'Host': 'auth.docker.io',
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
}
};
let token_url = auth_url + url.pathname + url.search
return fetch(new Request(token_url, request), token_parameter)
}
// 修改 /v2/ 请求路径
if (/^\/v2\/[^/]+\/[^/]+\/[^/]+$/.test(url.pathname) && !/^\/v2\/library/.test(url.pathname)) {
url.pathname = url.pathname.replace(/\/v2\//, '/v2/library/');
console.log(`modified_url: ${url.pathname}`)
}
// 更改请求的主机名
url.hostname = hub_host;
// 构造请求参数
let parameter = {
headers: {
'Host': hub_host,
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
},
cacheTtl: 3600 // 缓存时间
};
// 添加Authorization头
if (request.headers.has("Authorization")) {
parameter.headers.Authorization = getReqHeader("Authorization");
}
// 发起请求并处理响应
let original_response = await fetch(new Request(url, request), parameter)
let original_response_clone = original_response.clone();
let original_text = original_response_clone.body;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
// 修改 Www-Authenticate 头
if (new_response_headers.get("Www-Authenticate")) {
let auth = new_response_headers.get("Www-Authenticate");
let re = new RegExp(auth_url, 'g');
new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url));
}
// 处理重定向
if (new_response_headers.get("Location")) {
return httpHandler(request, new_response_headers.get("Location"))
}
// 返回修改后的响应
let response = new Response(original_text, {
status,
headers: new_response_headers
})
return response;
}
/**
* 处理HTTP请求
* @param {Request} req 请求对象
* @param {string} pathname 请求路径
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers
// 处理预检请求
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT)
}
let rawLen = ''
const reqHdrNew = new Headers(reqHdrRaw)
const refer = reqHdrNew.get('referer')
let urlStr = pathname
const urlObj = newUrl(urlStr)
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'follow',
body: req.body
}
return proxy(urlObj, reqInit, rawLen)
}
/**
* 代理请求
* @param {URL} urlObj URL对象
* @param {RequestInit} reqInit 请求初始化对象
* @param {string} rawLen 原始长度
*/
async function proxy(urlObj, reqInit, rawLen) {
const res = await fetch(urlObj.href, reqInit)
const resHdrOld = res.headers
const resHdrNew = new Headers(resHdrOld)
// 验证长度
if (rawLen) {
const newLen = resHdrOld.get('content-length') || ''
const badLen = (rawLen !== newLen)
if (badLen) {
return makeRes(res.body, 400, {
'--error': `bad len: ${newLen}, except: ${rawLen}`,
'access-control-expose-headers': '--error',
})
}
}
const status = res.status
resHdrNew.set('access-control-expose-headers', '*')
resHdrNew.set('access-control-allow-origin', '*')
resHdrNew.set('Cache-Control', 'max-age=1500')
// 删除不必要的头
resHdrNew.delete('content-security-policy')
resHdrNew.delete('content-security-policy-report-only')
resHdrNew.delete('clear-site-data')
return new Response(res.body, {
status,
headers: resHdrNew
})
}
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request, event));
});
保存并部署:编辑完成后,点击“Save and Deploy”按钮,您的 Worker 将立即在 Cloudflare 的全球网络上生效。
二、绑定域名到 Worker
配置路由:在 Workers 页面,点击“Add route”。输入您希望绑定到 Worker 的域名或子域名。例如,如果您的域名是
example.com,您可以输入https://example.com/*来将所有路径绑定到该 Worker。选择 Worker:在“Select a Worker”下拉菜单中选择您刚刚创建的 Worker,点击“Save”。
三、测试和验证
访问域名:在浏览器中输入您绑定到 Worker 的域名。例如,访问
https://example.com。如果配置正确,您应该会看到来自 Worker 的响应内容。调试和优化:如果需要,您可以在 Workers 页面中使用“Logs”功能查看请求日志,帮助调试和优化您的 Worker 脚本。
如何使用
这里我们假设绑定的域名是https://example.com
在使用的时候(比如:宝塔、1panel)只需要把加速地址改为:https://example.com
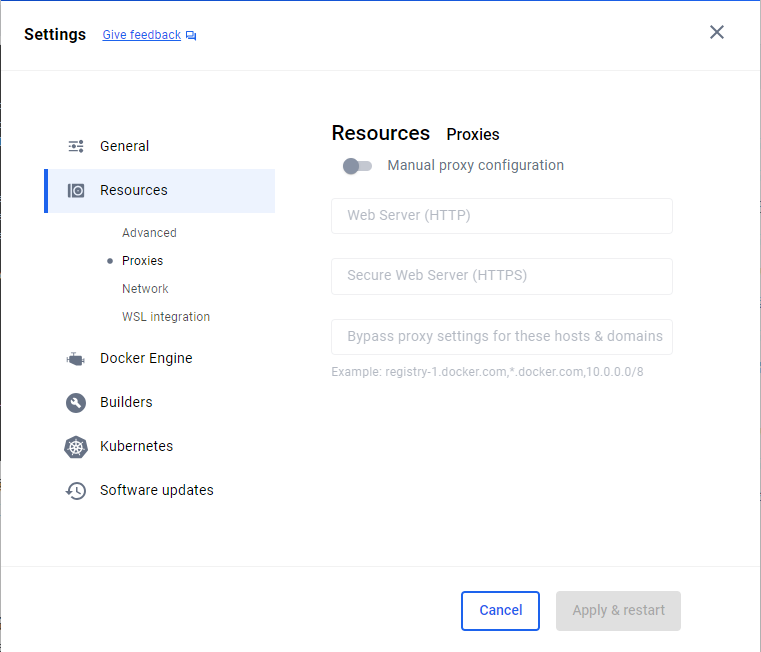
如果是在docker客户端,在下图位置填入:https://example.com